CSS Text Wrapper is a tool that can be used to give any shape to your HTML text. The default shape we have is Rectangular but with this tool you can give Zigzag , curves & many others.
The shape is given by moving the Green buttons in the text body. With this tool you can give your text a new & impressive look which is also very beautiful.
For wrapping the text you have to DO:
- Write the text
- Chose width & height of text area.
- Chose a desired Preview style by modifying some of its settings like Text Align , Font Family, Font Size, URL of Image.
When you have finished wrapping your text then you have to chose a method of applying it to your website, which includes 3 options:
- Method 1. Inline CSS/XHTML : This is a easy , you have to copy the code & paste above your Text Content, but this method is bulky & slows down the speed of you site.
- Method 2. XHTML w/ Classes : You need to have Style sheets for applying this method.
- Method 3. Javascript: This is the method i recommend everyone, because this is not heavy & loads up easily , you just need to put JavaScript file in to your site.
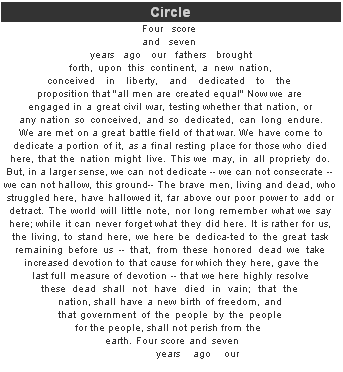
Here's a screenshot of an example created with this tool:
Click Here to go to CSS Text Wrapper ! . Thanks to Idea Shower for this great tool.
Enjoy Wrapping your text in to figures you like!



1 comment:
I have been visiting various blogs for my term papers writing research. I have found your blog to be quite useful. Keep updating your blog with valuable information... Regards
Post a Comment